ウェブデザイナーMATUKIのポートフォリオ
画像をクリックすると下に詳細が表示されます。
-
[WEBサイト]
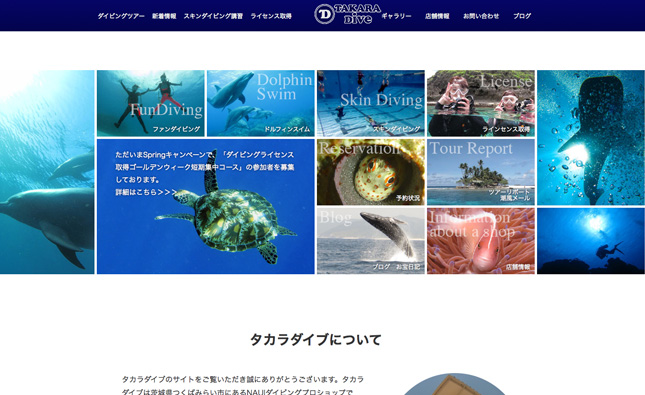
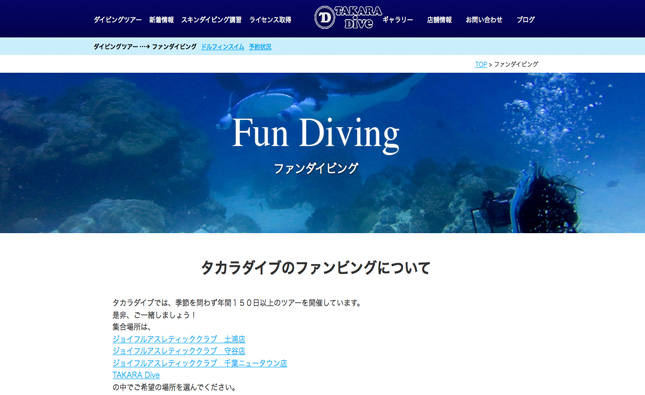
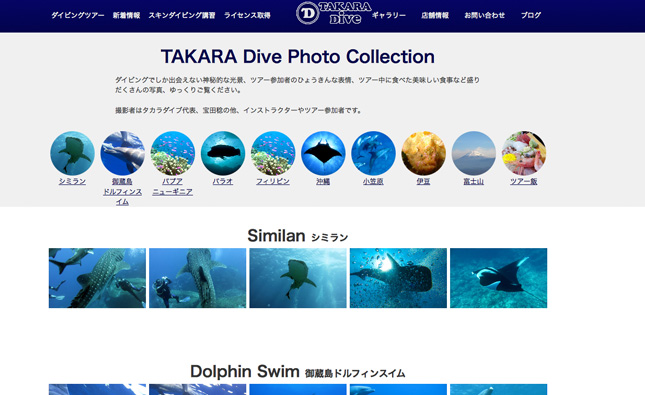
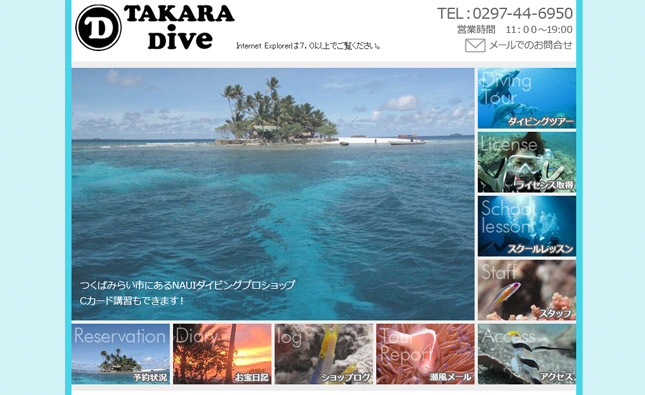
NAUIダイビングプロショップ 「TAKARA DIVE」
Design,HTML5/CSS3,jQuery,
Javascript,Ajax
レスポンシブWEBデザイン -
[WEBサイト]
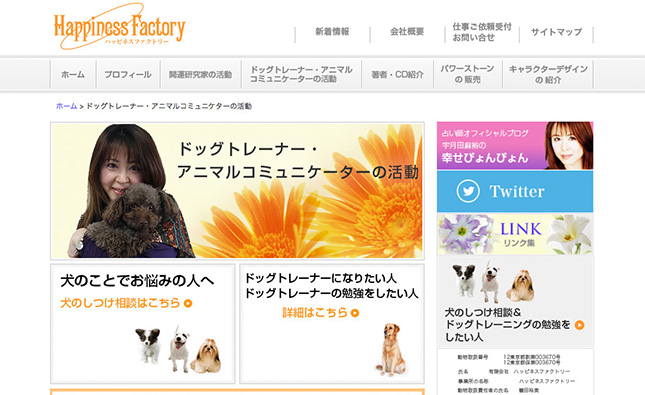
宇月田麻裕のオフィシャルサイト
「Happiness Factory」Design, HTML5/CSS3, jQuery
レスポンシブWEBデザイン -
[WEBサイト]
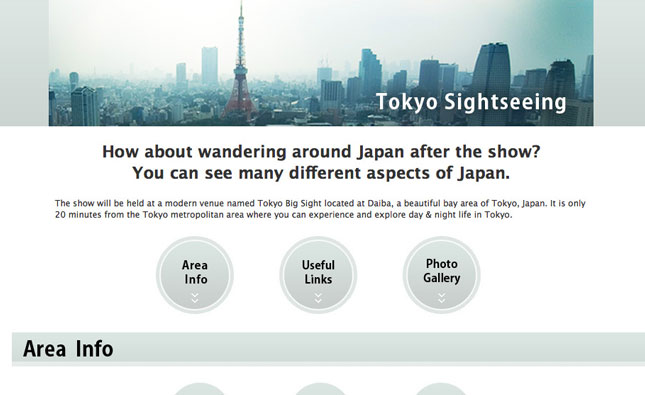
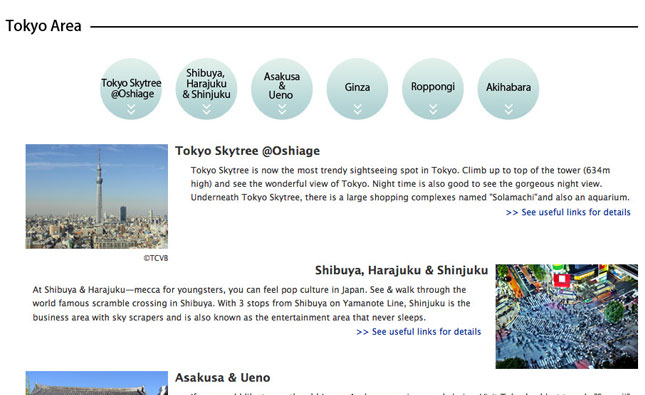
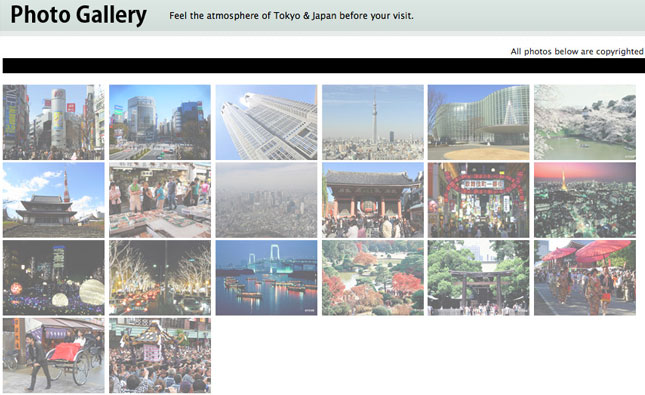
リードエグジビションジャパン株式会社のコーポレートサイトの中のページ
「Tokyo Sightseeing」Design, HTML5/CSS,jQuery
-
[WEBサイト]
動物殺処分0を目指して活動している会社
「Happiness Factory」Design, HTML5/CSS3, jQuery,WORD PRESS
レスポンシブWEBデザイン
WORD PRESSの設置、ブログデザイン -
[WEBサイト]
宇月田麻裕のオフィシャルサイト
「Happiness Factory」Design, HTML5/CSS3, jQuery
レスポンシブWEBデザイン -
[WEBサイト]
NAUIダイビングプロショップ 「TAKARA DIVE」
Design, HTML5/CSS3, jQuery
-
[地図記号]
携帯ナビゲーションサービス 「全力案内!」地図記号
Design
-
[アイコン]
携帯ナビゲーションサービスの会社
iPhone版「全力案内!」の操作用アイコンDesign
-
[アイコン]
携帯ナビゲーションサービス Android版「全力案内!」のアイコンいろいろ
Design
-
[アイコン]
携帯ナビゲーションサービス 「全力案内!」
Design
-
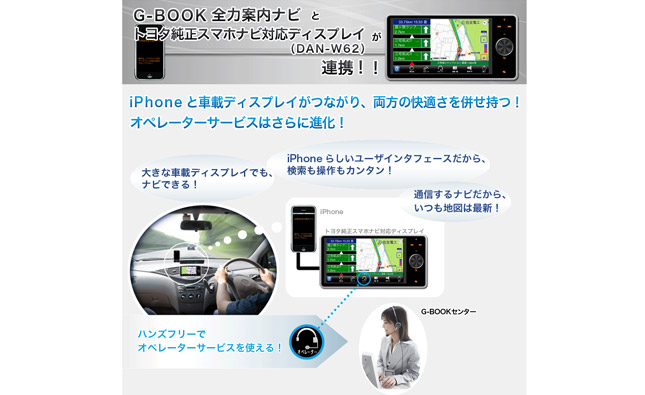
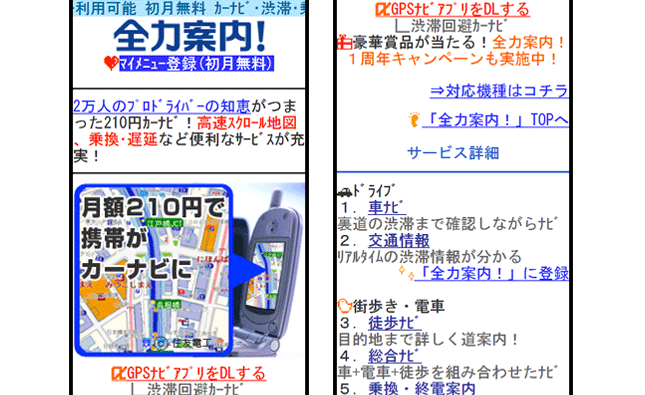
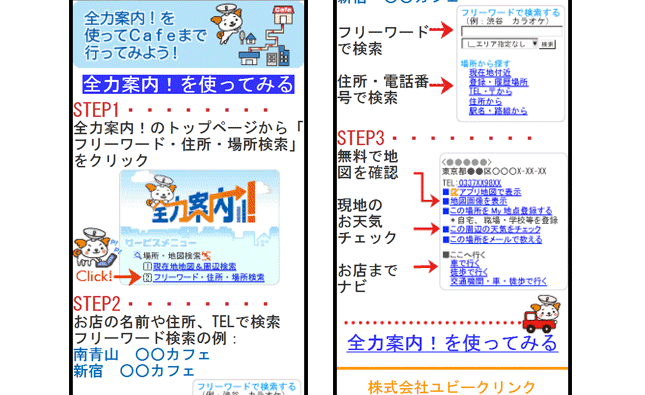
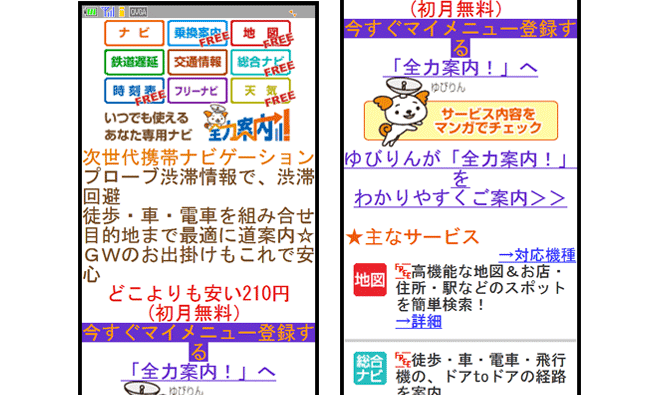
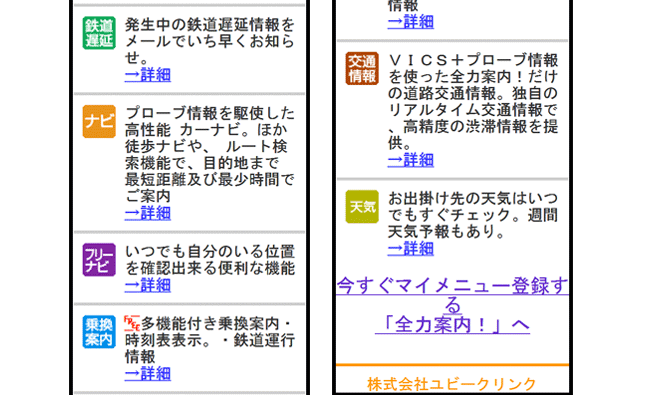
[スマートフォンサイト]
携帯ナビゲーションサービス 「全力案内!」
Design, HTML5/CSS3
-
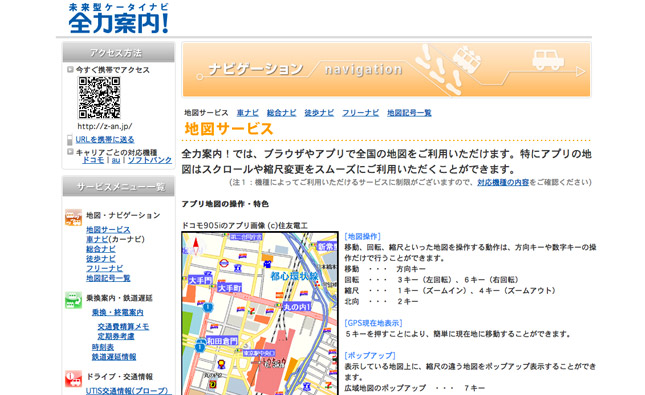
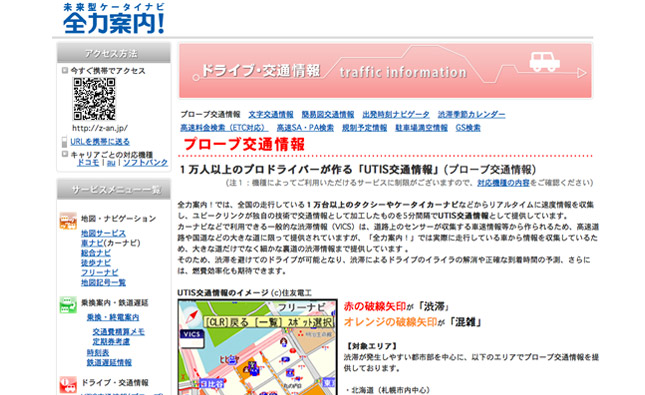
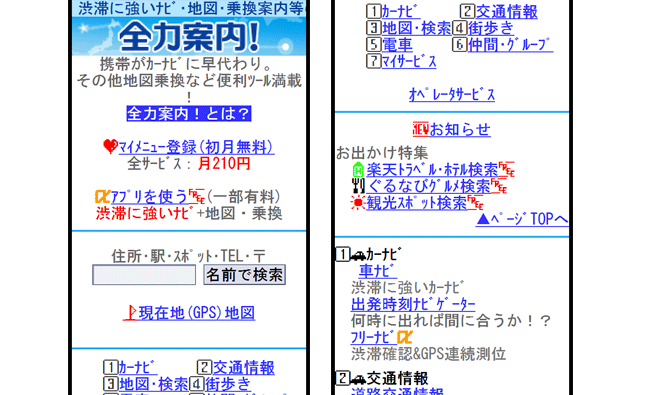
[WEBサイト]
携帯ナビゲーションサービス「全力案内」
Design, HTML5/CSS3, jQuery
-
[携帯サイト]
六本木情報サイト
Design, HTML
-
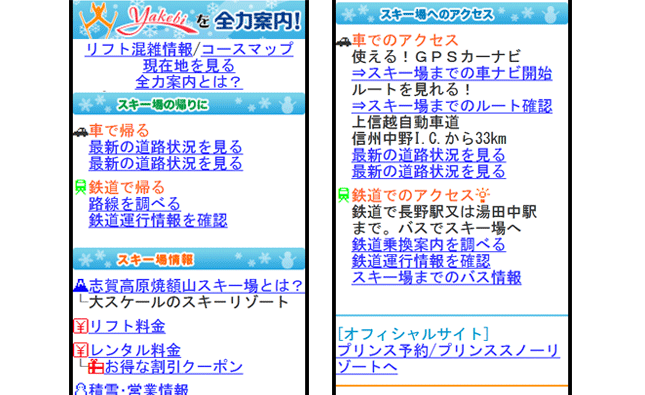
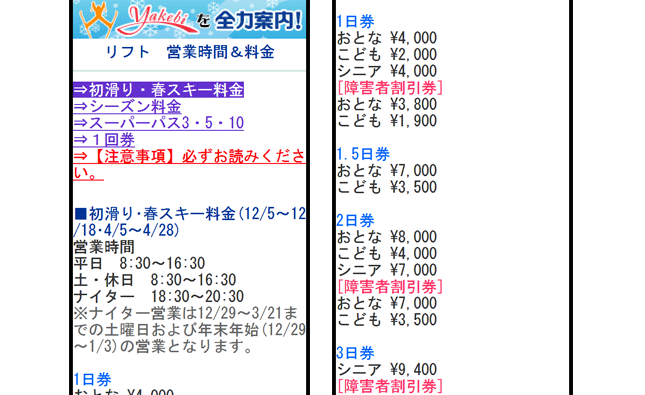
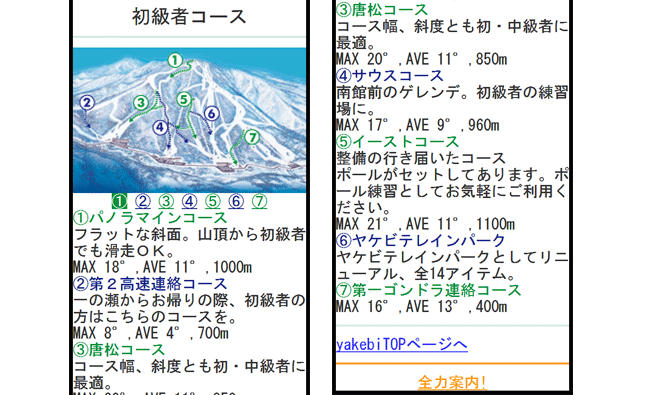
[携帯サイト]
志賀高原スキー場と「全力案内!」のタイアップサイト
Design, HTML
-
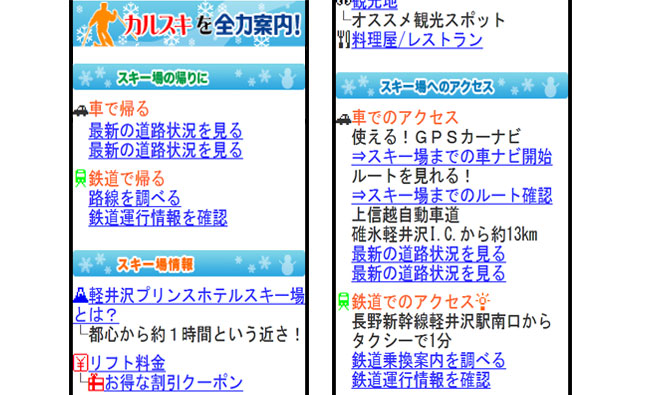
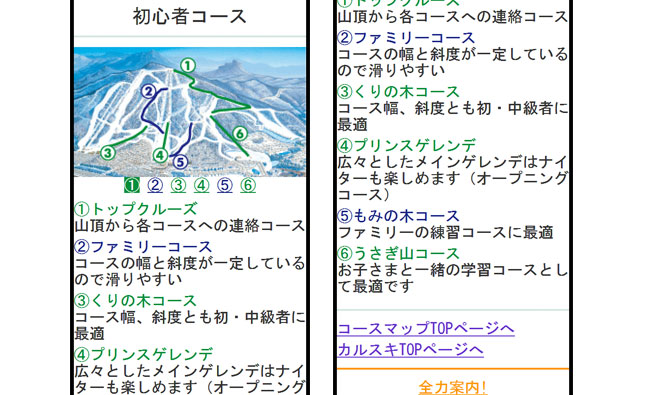
[携帯サイト]
軽井沢スキー場と「全力案内!」のタイアップサイト
Design, HTML
-
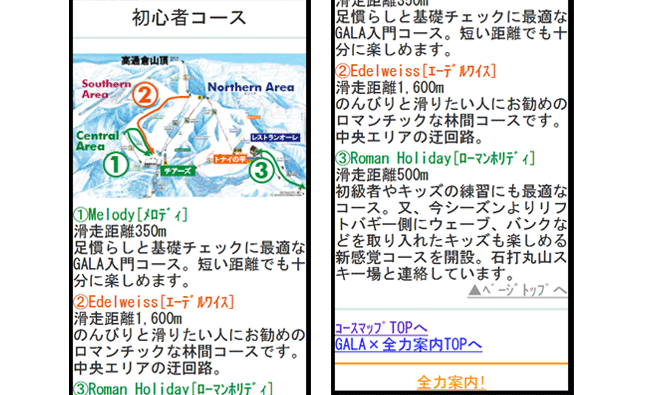
[携帯サイト]
ガーラ湯沢スキー場と「全力案内!」のタイアップサイト
Design, HTML
-
[WEBサイト]
携帯ナビゲーションサービス「全力案内」2008年-2009年度版
Design, HTML/CSS
-
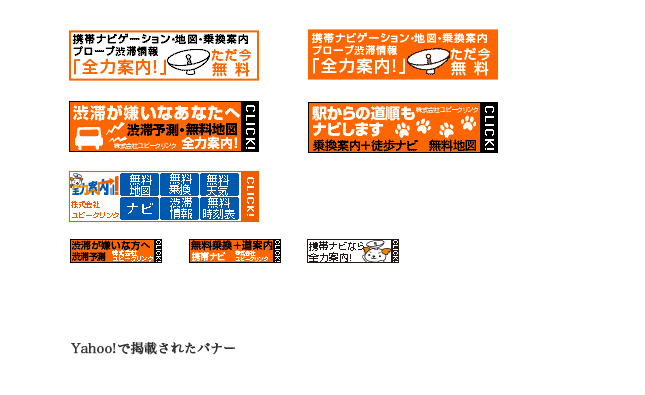
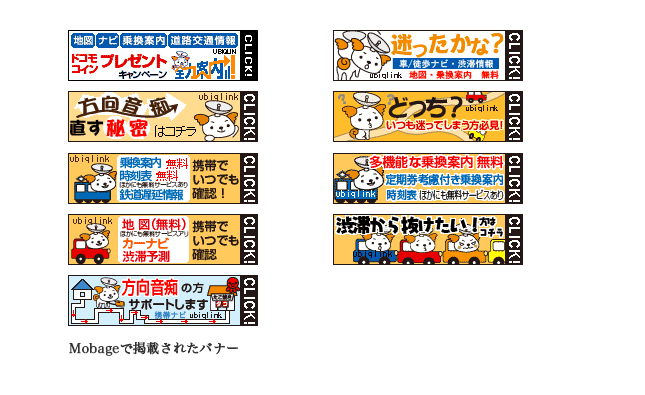
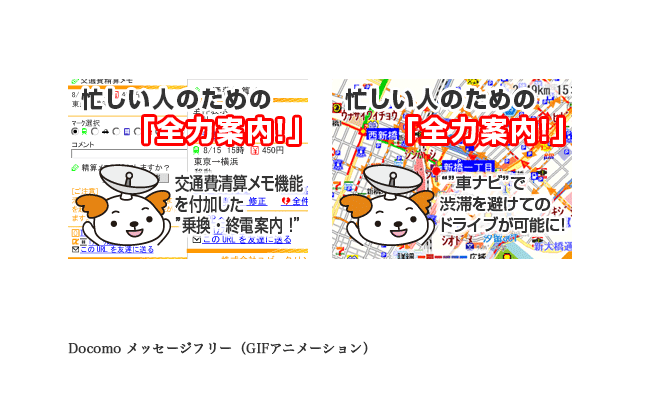
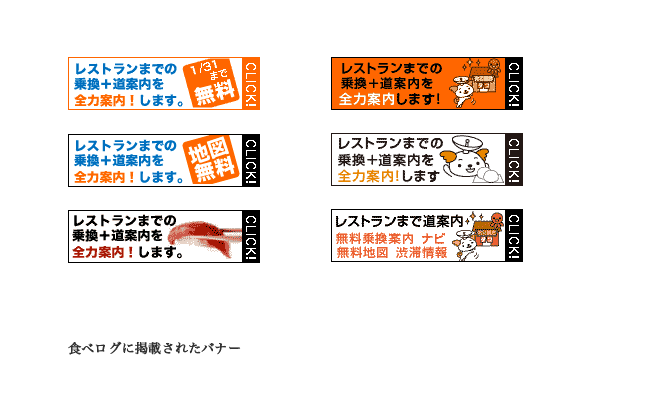
[バナー広告]
携帯ナビゲーションサービス「全力案内!」バナー広告
Design